示例代码
<style>
* {
padding: 0;
margin: 0;
}
ul {
list-style: none;
width: 600px;
margin: auto;
}
li {
padding: 10px;
border: 10px solid pink;
outline-offset: -10px;
}
li+li {
margin-top: -10px;
}
li:hover {
/* border:10px solid gold; */
outline: 10px solid gold;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
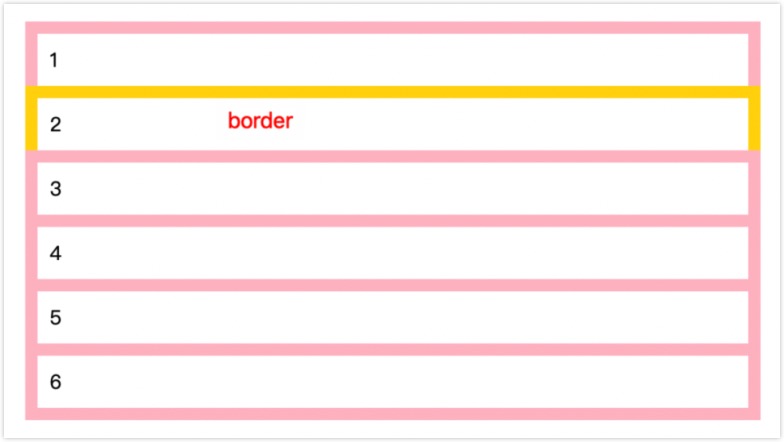
效果展示
- hover 设置 border

- hover 设置 outline
- 1
- 2
- 3
- 4
- 5
- 6
打赏作者
您的打赏是我前进的动力
微信
支付宝
相邻兄弟选择器之常用场景
上一篇
评论
